비트맵과 벡터
페이지 정보

본문
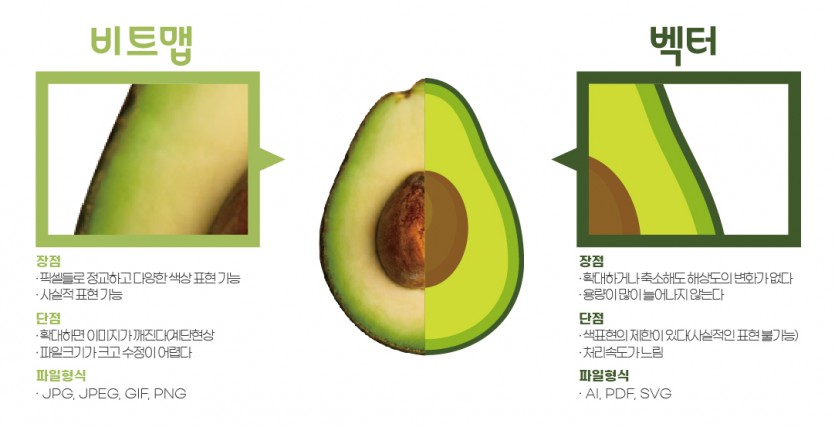
비트맵은 비트의 지도(map of bits)라는 뜻으로 각 픽셀에 저장된 정보의 집합이라고 생각하시면 됩니다.
픽셀은 이미지를 구성하는 최소단위의 점을 말합니다. Picture(그림)+Element(원소)의 합성어이죠.
비트맵이미지는 정교하고 다양한 표현이 가능하여 이미지에 주로 사용하는것이 특징입니다.
비트맵이미지를 줄이거나 늘리면 손상이 가는데 이걸 바로 '이미지가 깨졌다'라고 합니다.
벡터란 점과점을 연결해 수학적인 함수관계로 이미지를 표현하여 선과 면을 만들어내는 것을 말합니다.
그런특성상 이미지를 줄이거나 늘려도 손상이 되지않는 장점이 있지만 사진과 같은 복잡한 이미지를 나타내기 힘들어 웹에는 잘 사용 되지않습니다.
따라서 로고나 서체 등 자유롭게 응용되어야되는 그래픽요소들을 만들때는 벡터를 이용하고 있습니다.
비트맵은 포토샵 벡터는 일러스트레이터에서 작업환경이 나뉜다는 걸로도 쉽게 구분할수있습니다.
포토샵은 퀄리티가 높은 이미지를 작업 하는 도구로서 비트맵의 작업환경으로서 알맞고, 일러스트레이터는 그래픽 일러스트를 그리기 용이한 프로그램으로 벡터의 작업환경으로 쓰입니다.
픽셀은 이미지를 구성하는 최소단위의 점을 말합니다. Picture(그림)+Element(원소)의 합성어이죠.
비트맵이미지는 정교하고 다양한 표현이 가능하여 이미지에 주로 사용하는것이 특징입니다.
비트맵이미지를 줄이거나 늘리면 손상이 가는데 이걸 바로 '이미지가 깨졌다'라고 합니다.
벡터란 점과점을 연결해 수학적인 함수관계로 이미지를 표현하여 선과 면을 만들어내는 것을 말합니다.
그런특성상 이미지를 줄이거나 늘려도 손상이 되지않는 장점이 있지만 사진과 같은 복잡한 이미지를 나타내기 힘들어 웹에는 잘 사용 되지않습니다.
따라서 로고나 서체 등 자유롭게 응용되어야되는 그래픽요소들을 만들때는 벡터를 이용하고 있습니다.
비트맵은 포토샵 벡터는 일러스트레이터에서 작업환경이 나뉜다는 걸로도 쉽게 구분할수있습니다.
포토샵은 퀄리티가 높은 이미지를 작업 하는 도구로서 비트맵의 작업환경으로서 알맞고, 일러스트레이터는 그래픽 일러스트를 그리기 용이한 프로그램으로 벡터의 작업환경으로 쓰입니다.
댓글목록
등록된 댓글이 없습니다.